در دنیای دیجیتال امروز، داشتن یک وبسایت حرفهای تنها به داشتن ظاهری زیبا محدود نمیشود. طراحی سایت یک فرآیند دقیق است که تجربه کاربری، سرعت، ریسپانسیو بودن و بسیاری از فاکتورهای دیگر را در بر میگیرد. اگر این نکات را نادیده بگیرید، ممکن است کاربران سایت شما را ترک کنند و در نتیجه رتبه شما در گوگل کاهش یابد.
در این مقاله، به ۷ نکته مهمی که در طراحی سایت باید رعایت کنید، میپردازیم تا وبسایت شما هم از نظر ظاهری جذاب باشد و هم عملکرد بینقصی داشته باشد.
۱. طراحی ریسپانسیو (Responsive Design)
امروزه کاربران از دستگاههای مختلفی مانند موبایل، تبلت و دسکتاپ برای دسترسی به وبسایتها استفاده میکنند. یک سایت حرفهای باید بهطور کامل ریسپانسیو باشد تا در تمامی صفحهنمایشها بهدرستی نمایش داده شود. استفاده از فریمورکهایی مانند بوتاسترپ میتواند در این زمینه کمککننده باشد.
۲. سرعت بالای سایت (Website Speed Optimization)
طبق تحقیقات، کا ربران تنها ۳ تا ۵ ثانیه منتظر لود شدن سایت میمانند. اگر سایت شما کند باشد، کاربران بهسرعت آن را ترک میکنند. برای افزایش سرعت سایت:
ربران تنها ۳ تا ۵ ثانیه منتظر لود شدن سایت میمانند. اگر سایت شما کند باشد، کاربران بهسرعت آن را ترک میکنند. برای افزایش سرعت سایت:
✅ تصاویر را فشردهسازی کنید (با ابزارهایی مانند TinyPNG)
✅ از کشینگ (Caching) استفاده کنید
✅ کدهای HTML، CSS و JavaScript را بهینه کنید
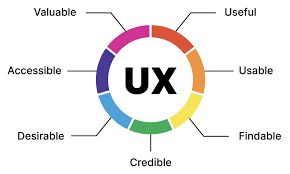
۳. تجربه کاربری (User Experience - UX) عالی 
یک سایت خوب باید کاربرپسند باشد. این یعنی:
🔹 طراحی ساده و مینیمال
🔹 فونت خوانا و اندازه مناسب متون
🔹 دکمههای واضح و جذاب برای اقدامات مهم (CTA)
۴. امنیت سایت (Website Security)
امنیت یک وبسایت حیاتی است و عدم توجه به آن میتواند منجر به هک شدن و از دست رفتن اطلاعات شود. اقدامات مهم برای امنیت سایت: 
🔹 استفاده از SSL (پروتکل HTTPS)
🔹 بروزرسانی منظم افزونهها و قالبها
🔹 استفاده از فایروال و ابزارهای امنیتی
۵. بهینهسازی سئو (SEO Optimization) 
برای جذب بازدیدکنندگان بیشتر از طریق گوگل، رعایت اصول سئو الزامی است. برخی نکات مهم سئو در طراحی سایت:
🔹 استفاده از URLهای کوتاه و سئو شده
🔹 رعایت تگهای H1، H2، H3 برای بهینهسازی محتوا
🔹 بهینهسازی تصاویر با ALT text مناسب
۶. طراحی ظاهری جذاب (UI - User Interface)
اولین برداشت کاربران از سایت شما کمتر از ۳ ثانیه شکل میگیرد. اگر طراحی زیبا و حرفهای نداشته باشید، کاربران سایت را ترک میکنند. نکات مهم طراحی UI: 
✅ استفاده از رنگهای هماهنگ و متناسب با برند
✅ انتخاب فونتهای مدرن و خوانا
✅ ایجاد فضای سفید (White Space) برای کاهش شلوغی صفحه
۷. تولید محتوای ارزشمند و کاربرپسند 
یک وبسایت خوب علاوه بر طراحی عالی، باید محتوای ارزشمند و جذابی نیز ارائه دهد. محتوای خوب باعث افزایش تعامل کاربران و بهبود سئو میشود. ویژگیهای یک محتوای عالی:
✅ اصیل و غیرتکراری باشد
✅ اطلاعات مفید و کاربردی ارائه دهد
✅ از تصاویر، ویدئو و اینفوگرافیک برای جذابیت بیشتر استفاده کند
سخن پایانی
طراحی سایت فقط به زیبایی آن محدود نمیشود، بلکه ترکیبی از تجربه کاربری (UX)، رابط کاربری (UI)، سرعت، امنیت و سئو است. امروزه کاربران انتظارات بالایی دارند و اگر یک وبسایت نتواند نیازهای آنها را برآورده کند، بهراحتی آن را ترک خواهند کرد.
✅ اگر سایت شما ریسپانسیو نباشد، کاربران موبایل و تبلت را از دست خواهید داد.
✅ اگر سرعت سایت پایین باشد، نرخ پرش (Bounce Rate) افزایش مییابد و گوگل رتبه سایت شما را کاهش میدهد.
✅ اگر امنیت را جدی نگیرید، ممکن است اطلاعات مهم کاربران یا کسبوکار شما در معرض خطر قرار گیرد.
✅ اگر سئو را رعایت نکنید، حتی با بهترین طراحی، کاربران جدیدی از طریق گوگل به سایت شما جذب نخواهند شد.
✅ اگر تجربه کاربری ضعیفی داشته باشید، کاربران برای مدت طولانی در سایت شما باقی نخواهند ماند.
با رعایت این ۷ نکته کلیدی، شما نهتنها یک سایت زیبا، بلکه یک پلتفرم کارآمد و حرفهای خواهید داشت که میتواند کاربران را جذب کرده و آنها را به مشتریان وفادار تبدیل کند. فراموش نکنید که یک وبسایت موفق، همیشه در حال بهبود و بهروزرسانی است.
سوالات متداول
۱. چرا طراحی ریسپانسیو در وبسایت اهمیت دارد؟
امروزه بیش از ۶۰٪ کاربران از موبایل برای مرور وب استفاده میکنند. اگر وبسایت شما ریسپانسیو نباشد، کاربران تجربه نامناسبی خواهند داشت و احتمال ترک سایت شما افزایش مییابد. علاوه بر این، گوگل به سایتهای ریسپانسیو رتبه بهتری در نتایج جستجو میدهد.
۲. چگونه میتوان سرعت وبسایت را افزایش داد؟
برای بهبود سرعت سایت، این اقدامات را انجام دهید:
✅ تصاویر را فشرده کنید
✅ از سیستم کشینگ (Caching) استفاده کنید
✅ فایلهای CSS و JavaScript را کمحجم و بهینه کنید
✅ از هاستینگ پرسرعت و مطمئن استفاده کنید
۳. امنیت وبسایت را چگونه میتوان افزایش داد؟
برای افزایش امنیت سایت:
🔹 از SSL (HTTPS) استفاده کنید
🔹 افزونهها و قالبهای سایت را بهروز نگه دارید
🔹 از رمزهای عبور قوی و احراز هویت دوعاملی استفاده کنید
🔹 برای وردپرس، افزونههایی مانند Wordfence یا Sucuri را نصب کنید
۴. چه نکاتی در سئو طراحی سایت باید رعایت شود؟
برای بهینهسازی سئو هنگام طراحی سایت:
✔ از URLهای کوتاه و معنادار استفاده کنید
✔ متا تگهای عنوان و توضیحات (Meta Title & Description) را بهینه کنید
✔ تصاویر را با ALT text مناسب توصیف کنید
✔ ساختار لینکهای داخلی را اصولی طراحی کنید
۵. طراحی سایت چقدر زمان میبرد؟
مدتزمان طراحی یک سایت به عوامل مختلفی بستگی دارد، از جمله:
🔹 میزان پیچیدگی طراحی و امکانات مورد نیاز
🔹 نوع سایت (فروشگاهی، شرکتی، شخصی و غیره)
🔹 استفاده از قالب آماده یا طراحی اختصاصی
معمولاً یک سایت شرکتی ساده بین ۲ تا ۴ هفته و یک فروشگاه اینترنتی حرفهای حدود ۱ تا ۳ ماه زمان میبرد.
۶. چرا تجربه کاربری (UX) در طراحی سایت مهم است؟
تجربه کاربری (UX) باعث میشود کاربران راحتتر با سایت تعامل داشته باشند. اگر طراحی سایت پیچیده باشد، کاربران دچار سردرگمی شده و سایت را ترک میکنند. استفاده از طراحی ساده، فونتهای خوانا، رنگهای مناسب و دکمههای CTA واضح باعث بهبود UX میشود.
۷. آیا تولید محتوا در طراحی سایت تأثیری دارد؟
بله، محتوای سایت یکی از مهمترین عوامل در جذب کاربران و بهبود سئو است. محتوای ارزشمند و بهینهشده برای گوگل میتواند رتبه سایت شما را افزایش داده و نرخ تعامل کاربران را بالا ببرد. پیشنهاد میشود از ترکیب متن، تصاویر و ویدئوهای جذاب برای جذب مخاطبان استفاده کنید.