متا تگ ها (meta tags) ابزار بسیار مناسبی برای شما هستند تا به کمک آنها صفحات سایت خود را به موتورهای جست جو معرفی کنید. گوگل در بخشی از راهنمای خود به معرفی Meta tag های قابل درک برای خود پرداخته و کاربرد هریک از آنها را توضیح داده است.
هر یک از این تگ ها میتوانند کاربرد متفاوتی داشته باشند، برخی برای معرفی بهتر صفحه به گوگل و برخی دیگر برای حذف دسترسی آن به محتوای صفحه استفاده میشوند. تگ های متا عموما در بخش head صفحات HTML قرار میگیرند و نمایی مانند تصویر زیر دارند.

با توجه به این که تگ های متا در head قرار میگیرند تاثیری بر نمایش محتوای صفحه و دسترسی کاربر به آن ندارند ولی ربات های گوگل زمانی که برای بررسی صفحه شما اقدام میکنند پیش از هرچیز به این بخش و محتوای موجود در آن توجه میکنند.
در این مقاله مهمترین تگ هایی که در صفحات وب استفاده میشوند را به شما معرفی کرده و تاثیر هرکدام بر سئو سایت و رفتار ربات گوگل در آن را با هم بررسی میکنیم.
تگ Meta Description
به کمک تگ توضیحات (description) می توان توضیحات کوتاهی در مورد محتویات صفحه نوشت. گوگل از متن قرار گرفته در این تگ برای نمایش اطلاعات سایت در نتایج جست و جو استفاده می کند. یکی از فاکتورهای تاثیرگذار بر تعیین کلمه کلیدی صفحه و رتبه شما در نتایج جستجو همین متن توضیحات متا است.
توضیحات متا برای هر صفحه باید به صورت کاملا اختصاصی و متناسب با محتوای موجود در صفحه نوشته شود. اگر متن قرار گرفته در این تگ از نظر موضوعی با محتوای صفحه متفاوت باشد گوگل آن را نادیده گرفته و خودش با استفاده از الگوریتم Rank Brain متن مناسبی به کاربر نمایش میدهد. در حال حاضر میتوان تا 320 کاراکتر برای توضیحات متا درج کرد. اگر متن شما بیش از این مقدار باشد به صورت خودکار توسط گوگل بریده خواهد شد.

تگ Title یا همان عنوان صفحه
Title اصالتاً یک متا تگ نیست، اما معمولاً همراه با تگ بالایی (توضیحات) استفاده می شود. لینک آبی رنگی که در نتایج جستجو نمایش داده می شود و همچنین نوشته ای که در نوار مرورگر برای هر صفحه می بینیم، همان عنوان صفحه است. یکی از نکات بسیار مهم برای عنوان صفحه اختصاصی بودن آن است. هیچ دو صفحه ای از سایت شما نباید عنوان مشابه داشته باشند.

تگ Title اولین جایی است که ربات گوگل برای شناسایی موضوع صفحه به آن توجه میکند، همچنین کاربران هنگام جستجو در گوگل این عبارت را برای هر نتیجه به صورت یک متن آبی رنگ لینک شده مشاهده میکنند. همین دو دلیل برای آنکه بدانیم تگ Title تاثیر زیادی بر سئو صفحه دارد کفایت میکند.
تگ Meta Robots و حذف دسترسی گوگل به صفحه
این تگ ها می توانند بر crawl و Index ربات های خزنده موتور جستجو را کنترل کنند. تگ robots تمام موتورهای جست و جو را تحت تأثیر قرار می دهد اما تگ googlebot مختص گوگل است. متغیرهای این دو تگ به طور پیش فرض index, follow هستند و نیازی به تغییر توسط کاربر ندارند. به عبارت دیگر تا زمانیکه قصد محدود کردن محتویات صفحه برای گوگل را نداشته باشیم لزومی به استفاده از این تگ در head سایت وجود ندارد.

متغیرهایی که می توان از آنها تگ Robots استفاده کرد عبارت اند از:
noindex – این مقدار موجب میشود صفحه شما توسط گوگل ایندکس نشده و در نتایج گوگل نمایش داده نشود.
nofollow – از دنبال کردن لینک ها توسط ربات گوگل جلوگیری می کند. یا به عبارت دیگر همه لینک های موجود در صفحه از نظر ربات نوفالو میشوند.
nosnippet – این تگ توضیحات متنی برای ویدئو، صفحه یا تصویر را حذف میکند و همچنین اطلاعات جانبی مانند تاریخ و امتیازدهی را نمایش نمیدهد.
noarchive – گوگل به صورت پیش فرض یک نسخه کش از همه صفحات تهیه و ذخیره میکند. این تگ موجب میشود دسترسی به این صفحه از طریق نتایج جستجو ممکن نباشد.
unavailable_after:date – با استفاده از این تگ میتوانید تاریخ مشخصی برای حذف صفحه از ایندکس گوگل تعیین کنید. این تگ میتواند برای سایت های آگهی و یا سایت هایی که محتوای آنها بعد از مدتی بی ارزش میشوند مناسب باشد.
noimageindex – استفاده از این تگ به شما اجازه می دهد تا از نمایش لینک وب سایت خود پس از نمایش عکس در نتایج جست و جو جلوگیری کنید.
none – یعنی همان noindex و nofollow.
همچنین می توانید این اطلاعات را بجای استفاده از Robots به کمک تگ X-Robots-Tag در هدر صفحه خود وارد کنید. این کار برای محدود کردن index صفحاتی که فرمت آنها HTML نیست (مثل فایل های گرافیکی و دیگر فایل ها) بسیار کاربردی است.
تگ nositelinkssearchbox برای غیرفعال کردن باکس جستجو
برای سایت هایی که صفحات بسیار زیاد و البته مخاطبین بی شماری دارند بخشی در نتایج جستجو اضافه میشود که به شما اجازه جستجوی مستقیم در آن سایت را میدهد. با استفاده از این تگ شما به گوگل دستور میدهید که این باکس را برای سایت شما نمایش ندهد. البته اگر چنین قابلیتی به سایت شما اضافه شده باشد باید خوشحال باشید ولی به هر حال امکان غیرفعال کردن آن را نیز خواهید داشت.

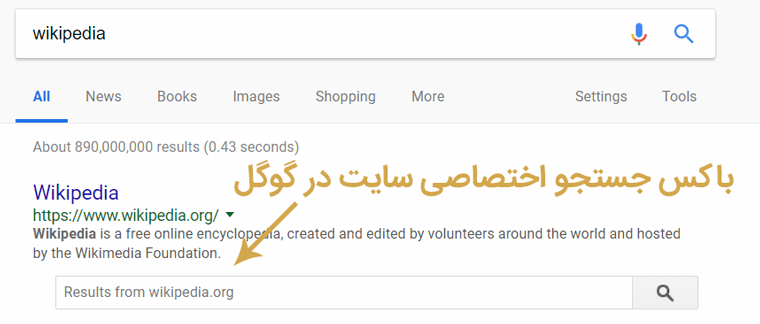
تصویر زیر نمونه ای از نمایش یک باکس جستجوی اختصاصی برای سایت ویکی پدیا در نتایج گوگل است. با استفاده از تگ nositelinkssearchbox میتوانید این بخش را برای سایت خود غیرفعال کنید.

تگ notranslate
یکی از گزینه هایی که در نتایج جستجوی گوگل به کاربر نمایش داده میشود عبارت Translate this page است که به کاربر اجازه میدهد نسخه ترجمه شده همان صفحه را مشاهده کند. شاید بنظر غیرکاربردی برسد ولی شما میتوانید این بخش را نیز برای صفحه یا سایت خود غیرفعال کنید. تصویر زیر نمونه ای از کاربرد این تگ در سایت است.

تگ google site verification برای معرف سایت به گوگل
این تگ در قسمت head صفحه استفاده شده و برای تایید هویت شما به عنوان صاحب سایت به گوگل استفاده میشود، با استفاده از این تگ شما میتوانید به پنل گوگل وبمستر سایت دسترسی داشته باشید. توجه کنید که متغیرهای name و content باید دقیقاً وارد شوند (با رعایت حروف کوچک و بزرگ).

تگ Charset برای تعیین نوع کاراکترهای صفحه
این تگ نوع محتوا و کارکترهایی که قرار است در صفحه استفاده شوند را مشخص می کند. پیشنهاد می شود تا آنجا که می توانید از Unicode یا UTF-8 استفاده کنید.

تگ refresh برای ارجاع به آدرس دیگر
از این تگ برای redirect کردن کاربر به صفحه دیگر بعد از مدت زمان مشخصی استفاده می شود. همه مرورگرها از این تگ پشتیبانی نمی کنند. کنسرسیوم جهانی وب استفاده از این تگ را پیشنهاد نمی کند. توصیه می شود به جای آن از یک ریدایرکت 301 سمت سرور استفاده کنید.
برخی از سایت های از این تگ برای رفرش مجدد صفحه و افزایش تعداد صفحات بازدید شده توسط کاربر استفاده میکنند. این کار هم برای کاربران آزاردهنده است و هم از طرف گوگل بعنوان اسپم شناخته میشود.
عدد اول در این تگ مدت زمانی است که ارجاع به صفحه جدید را به تاخیر می اندازد. بعنوان مثال در تصویر زیر کاربر بعد از 5 ثانیه به صفحه دیگری ارجاه داده میشود. اگر بخش URL خالی باشد همان صفحه ای که کاربر در آن قرار دارد مجدد لود خواهد شد.

نکات دیگری که باید به آنها توجه کرد:
گوگل در همه حالت ها می تواند تگ های HTML و XHTML را بخواند. بنابراین فرقی نمی کند که از چه کدی در صفحه استفاده شده است.
به غیر از تگ verify، بزرگ یا کوچک بودن حروف در متا تگ مهم نیست.
لازم به ذکر است که تگ های دیگری نیز میتوان به این لیست اضافه نمود که برای موتورهای جستجو و گوگل قابل درک هستند. در این بخش سعی کردیم مهمترین تگ ها را به شما معرفی کنیم.